[WordPress] “詩”のスクロール表示をやめて、折り返し表示にしたい(CSS)
こんにちは。
WordPressのエディタにある “詩(verse)” って使いますか?
ちょっと強調表示したいときに簡単に使えるものがないかなと思って、”詩”を使ってみました。
背景色が変わるしいいじゃん!って思ったのですが、長い文章を入れると自動でスクロール表示されてしまいます。折り返しができなくてちょっと使いづらかったので、折り返し表示できるようにしてみました。
スタイルシートに3行加えるだけで、簡単にできます。
使っているテーマとかにもよるかもしれませんので、うまくできなかったらすみません・・・
“詩”を折り返し表示にしたい
“詩”ってなに?
使い方
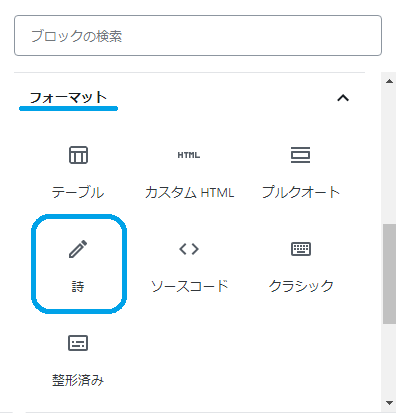
ビジュアルエディタだと、以下のようにして使えます。

表示のされ方
“詩”を使うと以下のように表示されます。
詩の表示テスト:ああああああああああああああああああああああああああああああああああああああああああああああああああああああ
いいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいい
背景色が変わってよかったのですが、文字が長いとスクロールされてしまいます。
スタイルの変更
CSSファイルを変更して、長い文章を折り返す
style.cssファイルを変更します。
pre.wp-block-verse {
white-space: pre-wrap;
overflow: auto;
}white-space: pre-wrapは、
ボックスサイズが指定されている場合にはそれに合わせて自動改行する設定です。
overflowは、設定しなくても良いかもしれません。
もし、overflow: scroll; が設定されていると、スクロールしない場合でもスクロールバーが強制的に表示されてしまいます。
その場合、autoやvisible(初期値)を設定しておきます。
スタイルシートを設定して、”詩”を使用すると以下のようになります。
詩の表示テスト:ああああああああああああああああああああああああああああああああああああああああああああああああああああああ
いいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいいい
スクロールされなくなりました。
もし、スクロールするのも欲しい場合は、別のクラス名とかでスタイルシートを設定しておけばいいですね。